Cada mensaje que no respondes es dinero perdido
Inviertes en Ads, pero tus leads se pierden porque nadie responde a tiempo.
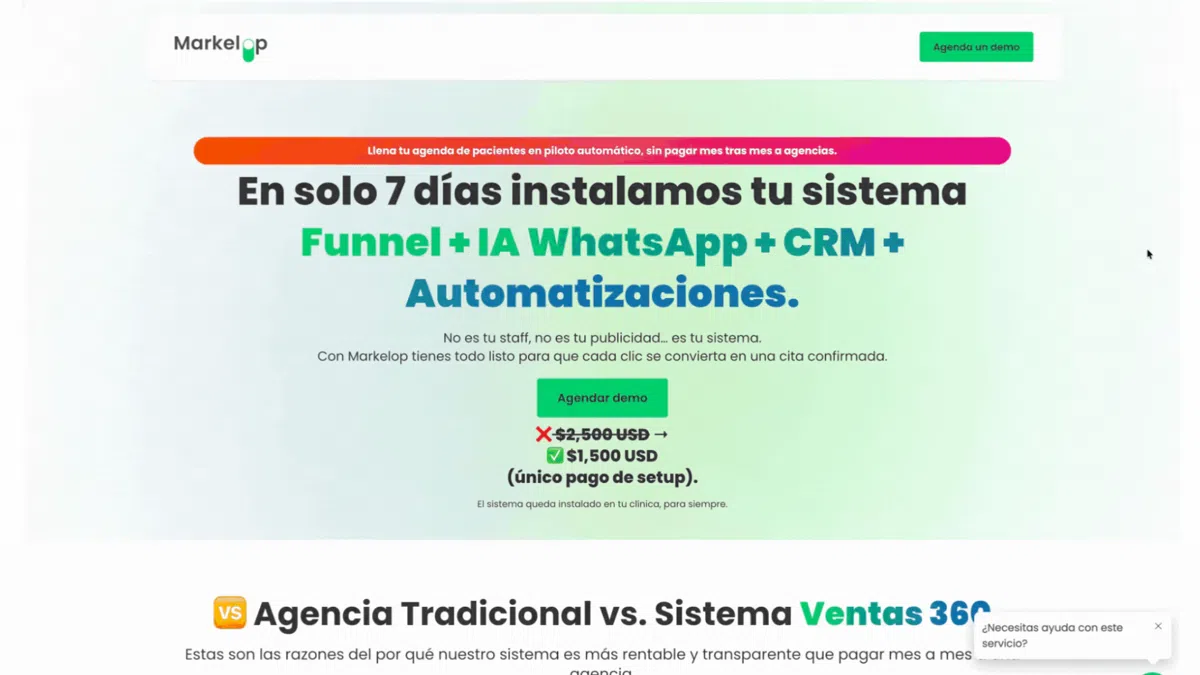
El Sistema de Ventas 360 convierte clics en conversaciones reales, desde el primer segundo.
Tu embudo comienza cuando alguien ve tu anuncio.
Pero el clic solo vale si termina en una conversación.
Por eso configuramos una landing optimizada y un chat con IA que responde en segundos para que ningún prospecto se pierda.
Dejas de depender de la disponibilidad de tu staff.
Cada lead es atendido en tiempo real.
Desde el primer clic, tu negocio ya está vendiendo.

Una carta para quien siente que tira dinero en Ads
Si ya inviertes en Meta, Google o TikTok, sabes que el problema no son los clics: es lo que pasa después. Leads sin respuesta, staff saturado, seguimientos olvidados. Ahí se escurre tu inversión.
El Sistema de Ventas 360 crea un camino claro para cada lead: landing que convierte, IA que responde en segundos, pipeline organizado, recordatorios automátic
Así funciona tu sistema de ventas
1) Landing que convierte
Cada clic aterriza en una página enfocada en acción: mensajes claros, formularios mínimos y CTA visibles. Optimizada para móvil.


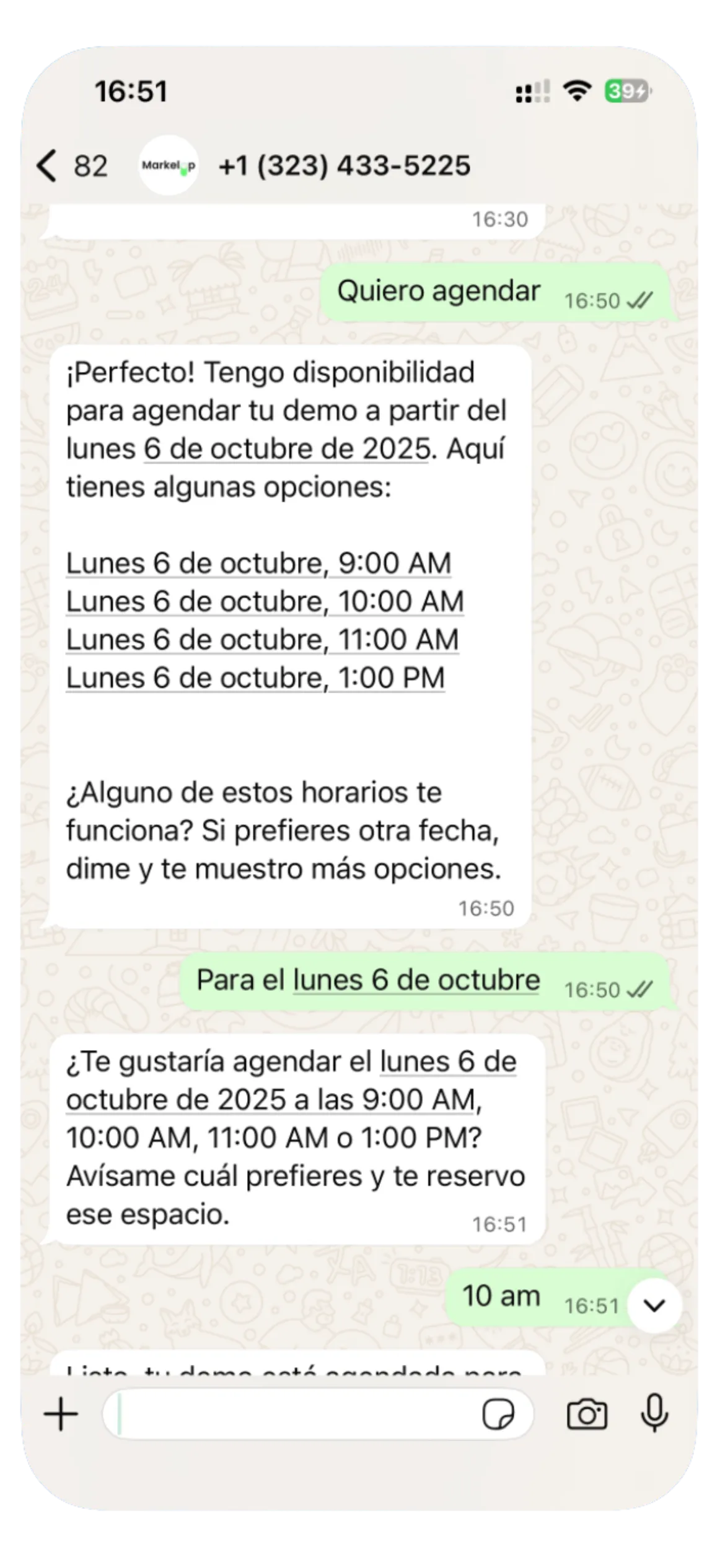
2) Chat con IA (WhatsApp)
Responde en segundos, califica al lead y mantiene viva la conversación. Nadie espera, nadie se pierde.
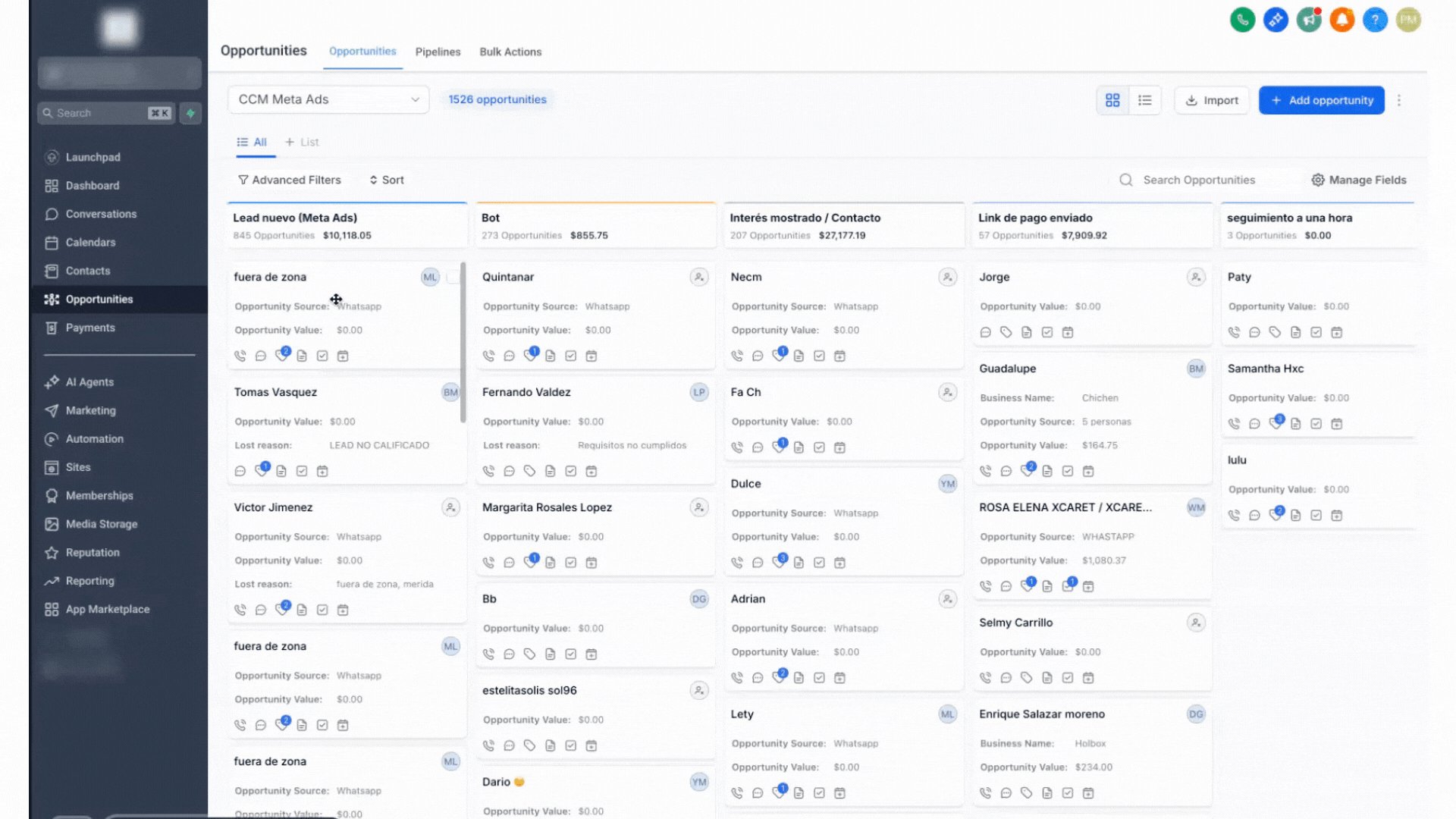
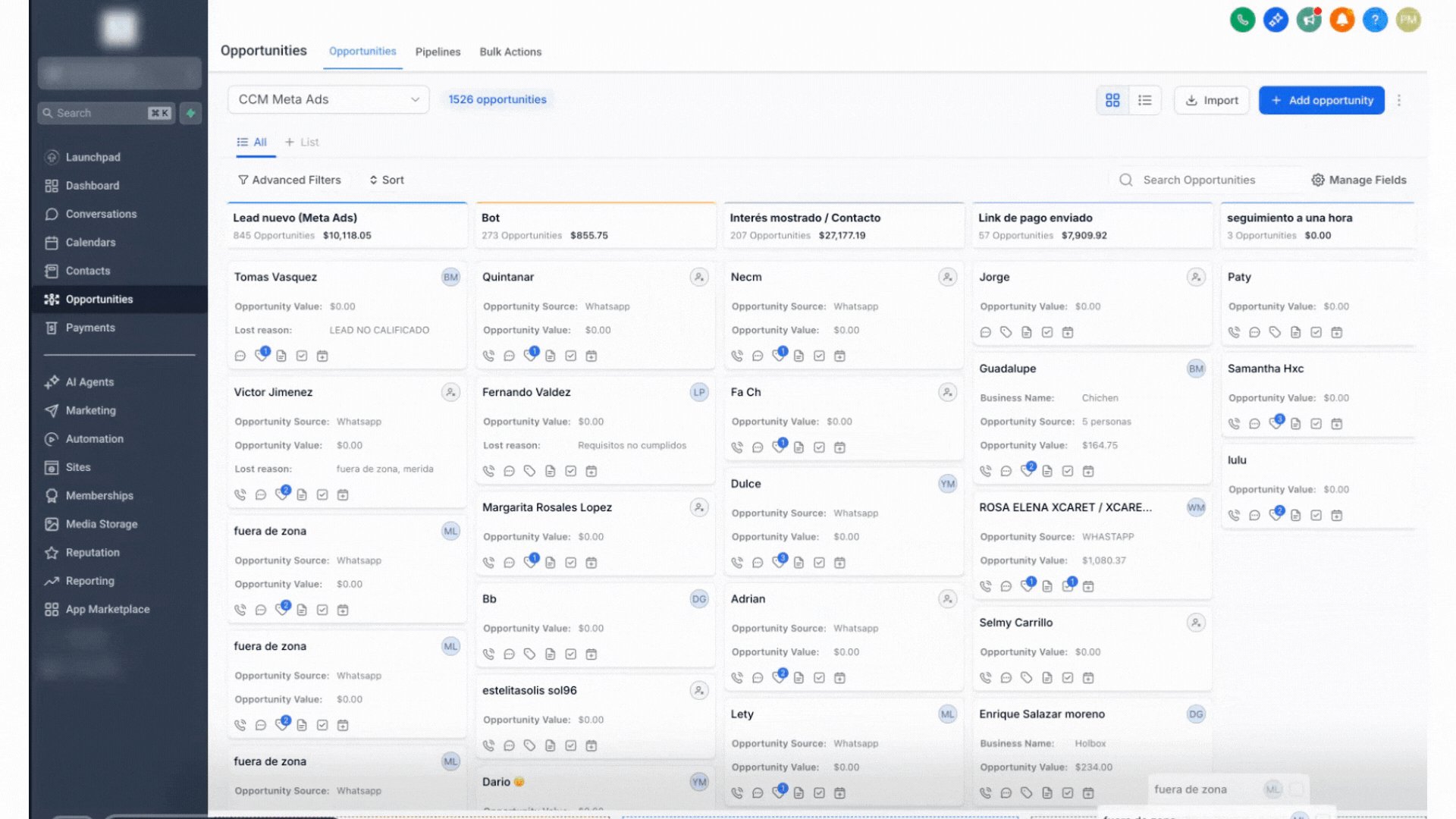
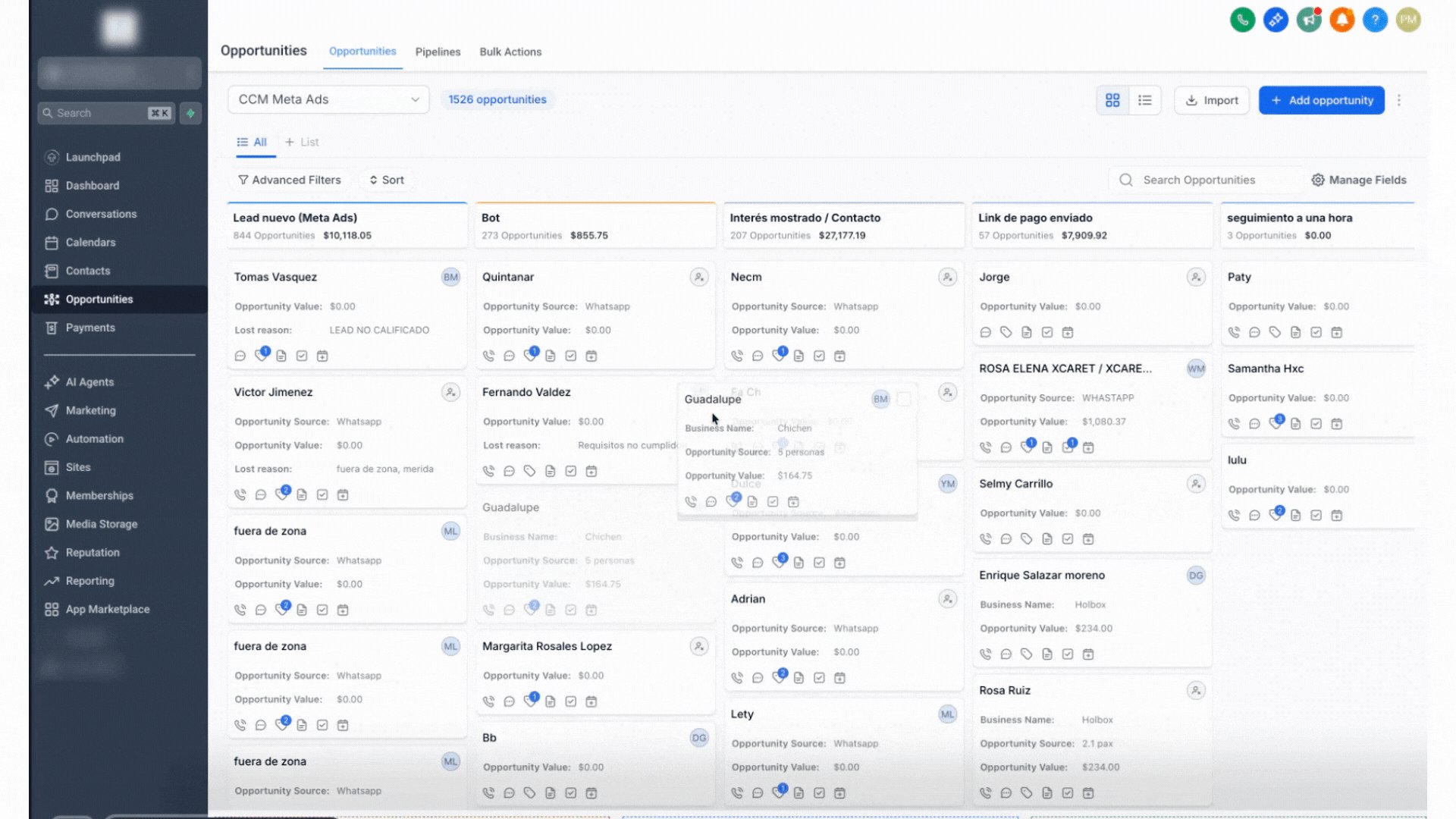
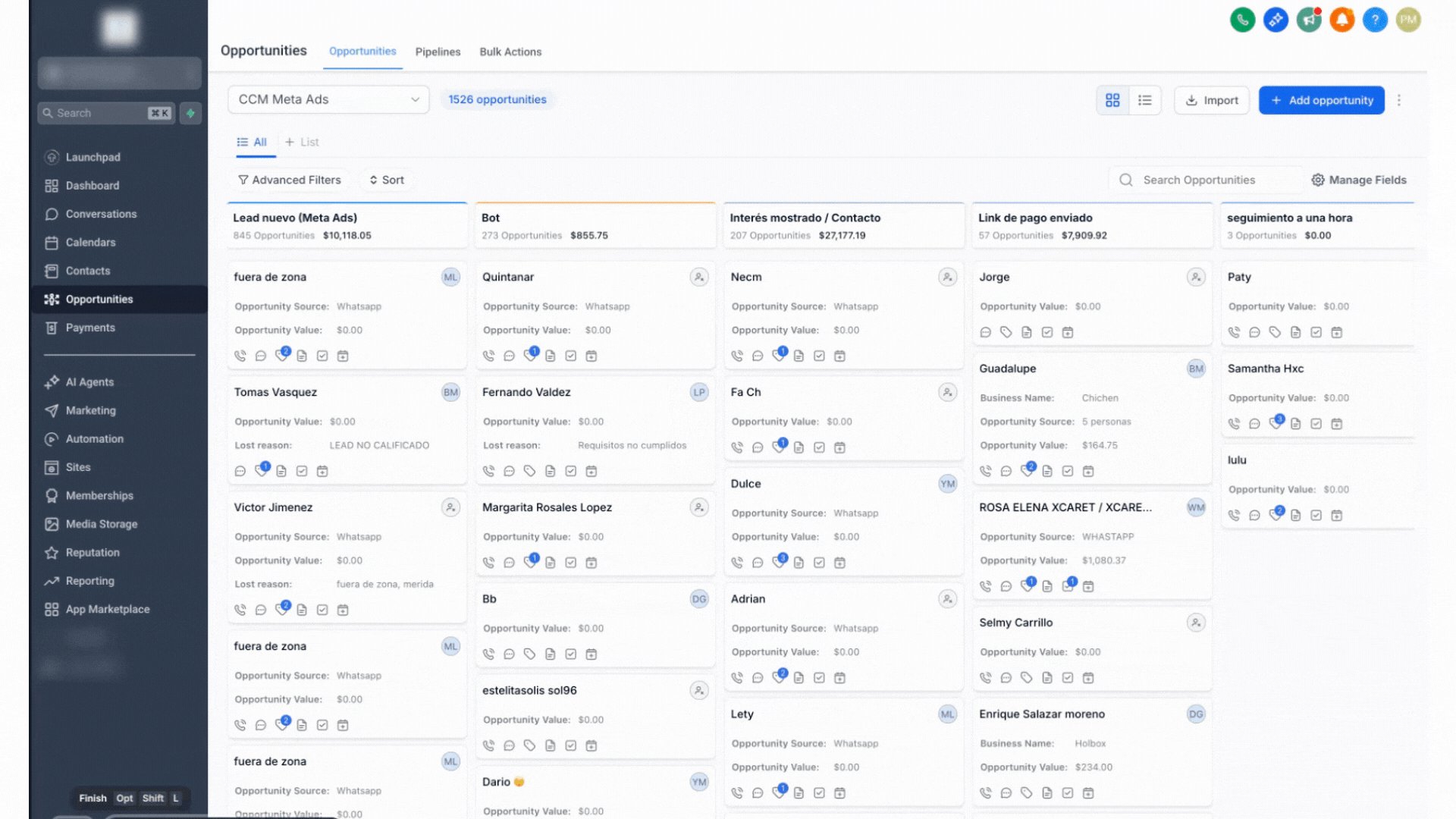
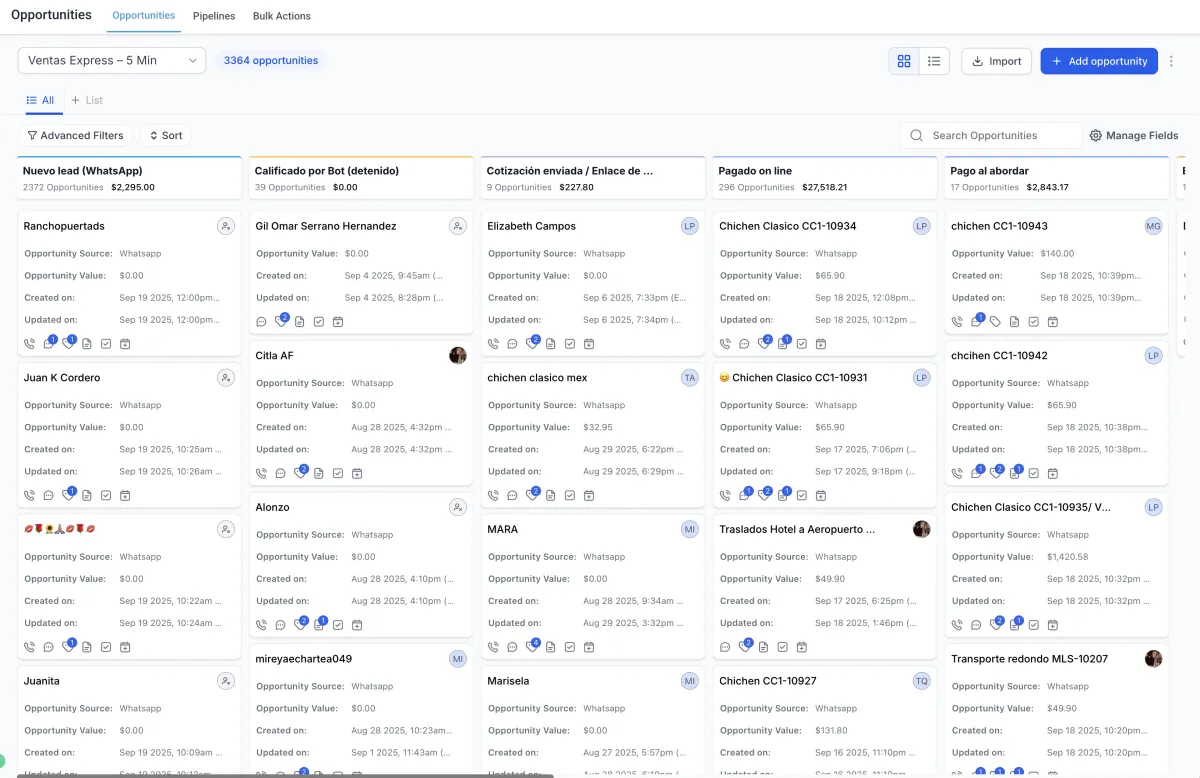
3) Pipeline visual
Ves a cada lead por etapa: nuevo, contactado, cita agendada, cerrado. Todo claro, nada se escapa.


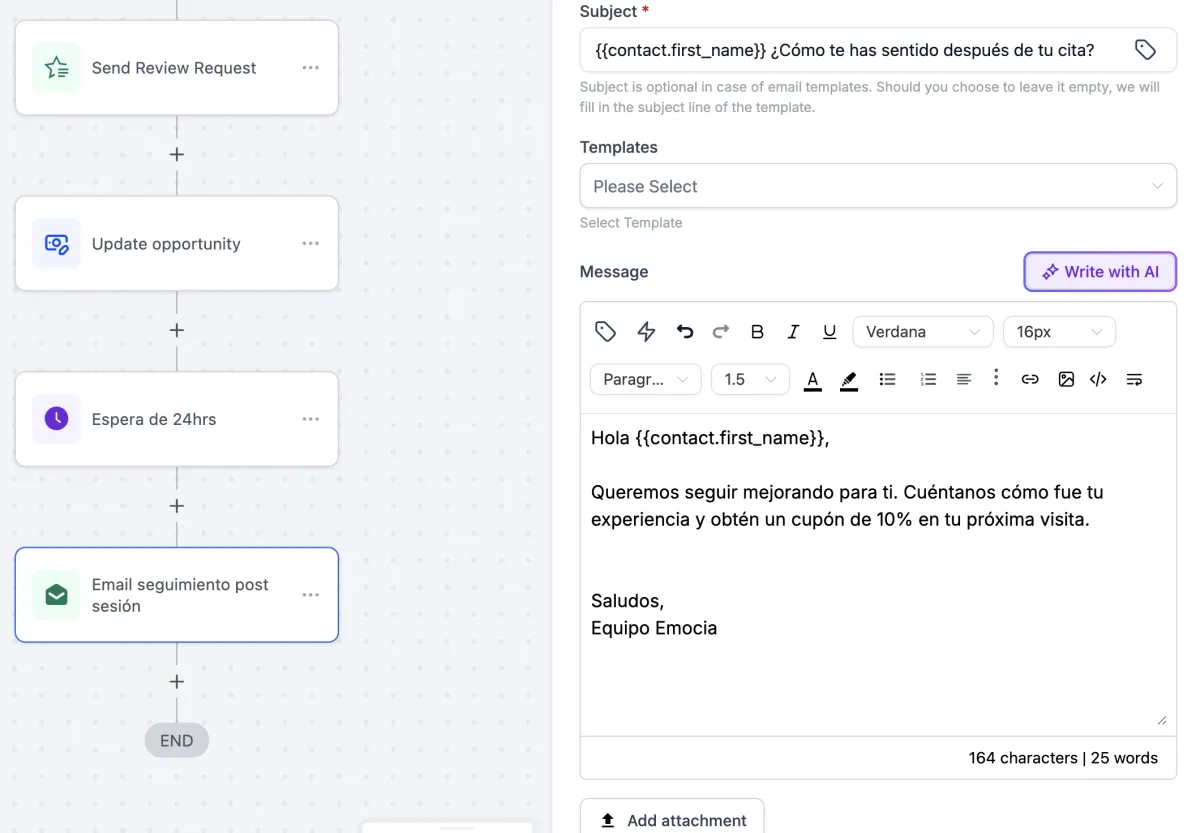
4) Recordatorios y notificaciones
Mensajes automáticos para clientes (confirmaciones, recordatorios) y alertas internas para tu staff. Adiós no-shows.
5) Reportes y control
Mide lo que importa: citas generadas, respuesta, conversiones. Si eliges Gestión 360, además optimizamos tus campañas semana a semana.

Clientes que dejaron de perder oportunidades
Clínica de Salud Mental -Emocia
De un sistema roto a un flujo automatizado con pagos online y staff liberado de tareas repetitivas.
• Citas confirmadas en automático
• Recordatorios + asignación de terapeuta
• Recolección de reseñas para reforzar reputación
Agencia de Tours – Cancun Bay
De $2,850 USD a $23,980 USD en 60 días, multiplicando por 10 el pipeline activo.
• +226 ventas cerradas en un mes
• CPC optimizado (Google $0.49 → $0.26; Facebook ~ $0.16)
• IA 24/7 + nurtures por WhatsApp
Lo que ganas con Markelop
Más citas con menos personal
La IA atiende al instante y tu equipo se enfoca en cerrar.
Menos dinero perdido en Ads
Cada lead recibe respuesta y seguimiento hasta el cierre.
Orden real
Pipeline y notificaciones que organizan tu operación.
Escalabilidad
Puedes invertir más en Ads sin perder calidad de atención.
Lo que otros te cobran mes a mes, tú lo tienes listo en 7 días
HubSpot (Starter/Pro) + integraciones
Entre $600–$900 USD/mes combinando CRM + marketing + extras. Configuración más compleja.
ActiveCampaign + CRM + WhatsApp
Entre $300–$600 USD/mes cuando sumas automatización + CRM + proveedor externo de WhatsApp.
Markelop – Sistema de Ventas 360
$2,500 $1,500 USD pago único. Landing, IA, WhatsApp, pipeline, calendario y automatizaciones. Entrega en 7 días.
*Rangos orientativos según planes públicos habituales y complementos comunes en estas industrias. Tu caso puede variar.
Planes y precios
Sistema de Ventas 360
Precio especialPago único
$2,500 $1,500 USD
- • Landing personalizada
- • Chat IA + WhatsApp Business/API
- • Pipeline visual + calendario
- • Plantillas y automatizaciones
- • Capacitación 1 hora + garantía 15 días
*Software adicional: Connvertio $97 USD/mes · Módulo WhatsApp $29.99 USD/mes
Reservar instalación¿Quieres ir un paso más allá?
Con Gestión 360 mantenemos y mejoramos tu sistema mensualmente y, si lo deseas, hacemos tus Ads.
Mantenimiento del sistema
Cambios en landing, workflows y plantillas. Optimización continua.
$750 USD/mes
Gestión de Ads
Meta / Google / TikTok con campañas ilimitadas, revisiones diarias y reportes.
$750 USD/mes por plataforma
*El cliente proporciona videos para TikTok, si aplica.
Preguntas frecuentes
¿Tienes dudas sobre cómo funcionan nuestros embudos de conversión y automatización de marketing?
¿Qué es un sistema de ventas automatizado y cómo ayuda a mi negocio?
Un sistema de ventas automatizado integra funnels, CRM e inteligencia artificial para responder, dar seguimiento y cerrar más clientes sin intervención manual.
¿Por qué necesito un embudo de ventas para mi clínica o agencia de tours?
Un embudo de ventas convierte visitantes en clientes agendados o leads calificados, evitando que pierdas prospectos por falta de seguimiento.
¿Cómo funciona la automatización en WhatsApp, Email y SMS?
Nuestro sistema responde consultas, envía recordatorios y nutre leads automáticamente en varios canales, asegurando que ningún cliente quede sin respuesta.
¿Cuánto cuesta implementar un sistema de ventas con Markelop?
La implementación única cuesta $1,500 USD. Adicionalmente, el CRM Connvertio tiene un costo de $97 USD/mes y el módulo de WhatsApp $29.99 USD/mes.
¿Qué incluye la gestión mensual de Meta Ads con Markelop?
Incluye creación de campañas ilimitadas, optimización diaria, diseño de anuncios y mejoras continuas al sistema de ventas por $750 USD/mes por plataforma.
¿Cuánto tiempo tarda en estar listo mi embudo de ventas?
Tu sistema queda activo en pocos días, ya que usamos una implementación avanzada que nos permite entregarte en sólo 7 días.
¿Qué resultados puedo esperar en los primeros 90 días?
Nuestros clientes suelen duplicar sus leads y aumentar su facturación hasta un 60% en menos de 3 meses gracias a la automatización y seguimiento inteligente.
¿Necesito conocimientos técnicos para usar el sistema de Markelop?
No. Todo está diseñado para que lo manejes fácilmente. Además, recibes capacitación y soporte de nuestro centro de recursos.
¿Qué diferencia a Markelop de otras agencias de marketing digital?
No solo hacemos anuncios, te damos un sistema de ventas 360 con IA que convierte cada clic en una cita o reservación real.
¿Markelop ofrece garantía de resultados?
Sí. En nuestra gestión mensual de Meta Ads trabajamos gratis hasta lograr los resultados acordados.
¿Listo para dejar de perder clientes?
Precio especial por tiempo limitado: $1,500 USD (antes $2,500). Entrega en 7 días. Cupos limitados este mes.
¡Agenda una Consulta Gratuita!
Contáctanos hoy y agenda una consulta sin costo. Descubre cómo nuestra solución puede ayudarte a escalar tu empresa.
LEGALES
© 2026. Markelop Agencia.
Todos los derechos reservados.
